La posizione di un punto su una mappa viene individuata dalle coordinate di lat, lng e altitudine.
Il punto di coordinate incognite viene rilevato, sul terreno, come punto incognito di un triangolo che ha gli altri vertici in punti di coordinate note. Con gli strumenti si misurano, sul terreno, gli angoli e le distanze mancanti. Tale operazione è chiamata triangolazione (risoluzione del triangolo). Le triangolazioni moderne sono fatte con l’utilizzo di satelliti che ruotano intorno alla terra. I satelliti hanno posizione relativa nota (cioè è nota la distanza tra di loro). Essi inviano continuamente un segnale radio verso la Terra. Il segnale viene captato dalle antenne dei moderni ricevitori, posizionati nei punti di coordinate incognite, in modo che la distanza del satellite è conosciuta. La distanza è misurata in base al tempo di andata e ritorno del segnale dal ricevitore al satellite.
Il principio per la determinazione di un punto di coordinate incognite è dunque lo stesso: in questo caso però il punto cercato è l’intersezione di quattro sfere (ciascuna) di raggio uguale alla distanza del satellite dal punto.
Gli smartphone più recenti sono moderni ricevitori, meno potenti di quelli professionali, ma comunque in grado di dare accuratezze di misura dell’ordine di 5 ml in piano. Dotati di specifici programmi (applicazioni) per la misura delle coordinate, restituiscono la misura di lat e lng del punto su quale siamo posizionati.
La risposta dunque è una coppia di numeri che viene rilevata e trascritta su un foglio di calcolo standard.
Allo stesso modo, per il ns. scopo e più semplicemente, le coordinate lat e lng di un punto possono essere rilevate direttamente su Google Maps cliccando con il tasto dx del mouse sul punto (incognito) e attivando l’opzione “Che cosa c’è qui?”.
Dunque sappiamo determinare lat e lng di un punto. Spesso però è necessario anche visualizzare la posizione dei punti su una mappa. Si pensi al caso della mappatura dei cestini (punti) di una città o la mappatura dei cassonetti stradali o delle centraline dell’energia elettrica.
In questo blog vedremo come ottenere una mappatura di cassonetti stradali di una zona di raccolta, partendo dalle coordinate degli stessi registrate su un foglio di calcolo.
Cioè partendo da un foglio elettronico di Google:
Vogliamo ottenere:
La mappa, che si trova all’indirizzo evidenziato, è di tipo interattivo: rende possibile quindi spostamenti, zoom e l’utilizzo della funzione street view. Inoltre la mappa, comandata dal foglio di calcolo, è facilmente modificale: se un cassonetto viene rimosso o spostato, basta semplicemente cancellare la voce relativa sul foglio di calcolo o cambiare le coordinate.
Procedere come segue:
1. Il foglio elettronico è la nostra sorgente dei dati “primitiva”.
2. Accedere all’editor di script del foglio elettronico
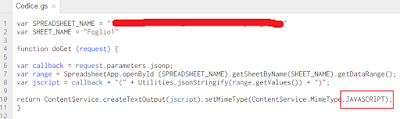
3. Studiare la prima parte del tutorial “Shortcuts: Getting Google Drive Data Onto a Map” di Paul Saxman all’indirizzo https://www.youtube.com/watch?v=OS2Nj5G9cGs . Copiare e incollare lo script chiamato “JsonOut” e apportare la seguente correzione:
Ricordarsi di inserire i propri dati nelle variabili SPREADSHEET_NAME e SHEET_NAME.
4. Distribuire lo script come applicazione web (tasto con la nuvoletta). Trascrivere l’URL dell’applicazione web dove si trova la nostra sorgente [esecutiva] di dati.
4. Distribuire lo script come applicazione web (tasto con la nuvoletta). Trascrivere l’URL dell’applicazione web dove si trova la nostra sorgente [esecutiva] di dati.
5. Ottenere una Google api key: https://developers.google.com/maps/documentation/javascript/get-api-key.
6. Creare un file html vuoto con un html editor, tipo Notepad++.
7. Dopo aver capito come creare una pagina Web con una mappa centrata, seguendo il tutorial https://developers.google.com/maps/documentation/javascript/tutorial, copiate e incollate la funzione “function inizialize ()” nella parte centrale del tutorial https://developers.google.com/maps/tutorials/data/json_example per ottenere una mappa centrata, completa di una seconda funzione necessaria per caricare le API di Google. Inoltre il parametro “jsonp” viene aggiunto alla fine dell’URL per eseguire la funzione callback quando la API è caricata.
8. Dopo aver capito come posizionare un marker sulla mappa studiando il tutorial alla pagina
https://developers.google.com/maps/documentation/javascript/examples/marker-simple, copiate e incollate la funzione “function result ()” nella parte finale del tutorial https://developers.google.com/maps/tutorials/data/json_example
per posizionare un marker per ogni indirizzo del foglio elettronico.
9. Il tutorial https://developers.google.com/maps/tutorials/data/json_example e soprattutto il video “Shortcuts: Getting Google Drive Data Onto a Map” di Paul Saxman https://www.youtube.com/watch?v=OS2Nj5G9cGs sono dunque le basi da seguire per arrivare al file html definitivo [che inserito nell’url del browser vi restituisce la mappa con i markers]:
https://drive.google.com/file/d/0B09__GV_6psQS1JWVXZaYlY3alU/view?usp=sharing
https://drive.google.com/file/d/0B09__GV_6psQS1JWVXZaYlY3alU/view?usp=sharing
Buon Lavoro
Daniele Paolinelli